

Locofy
访问官网
费用: 全部功能需要付费
语言: 支持简体中文
简介: AI代码转换助手
应用详情
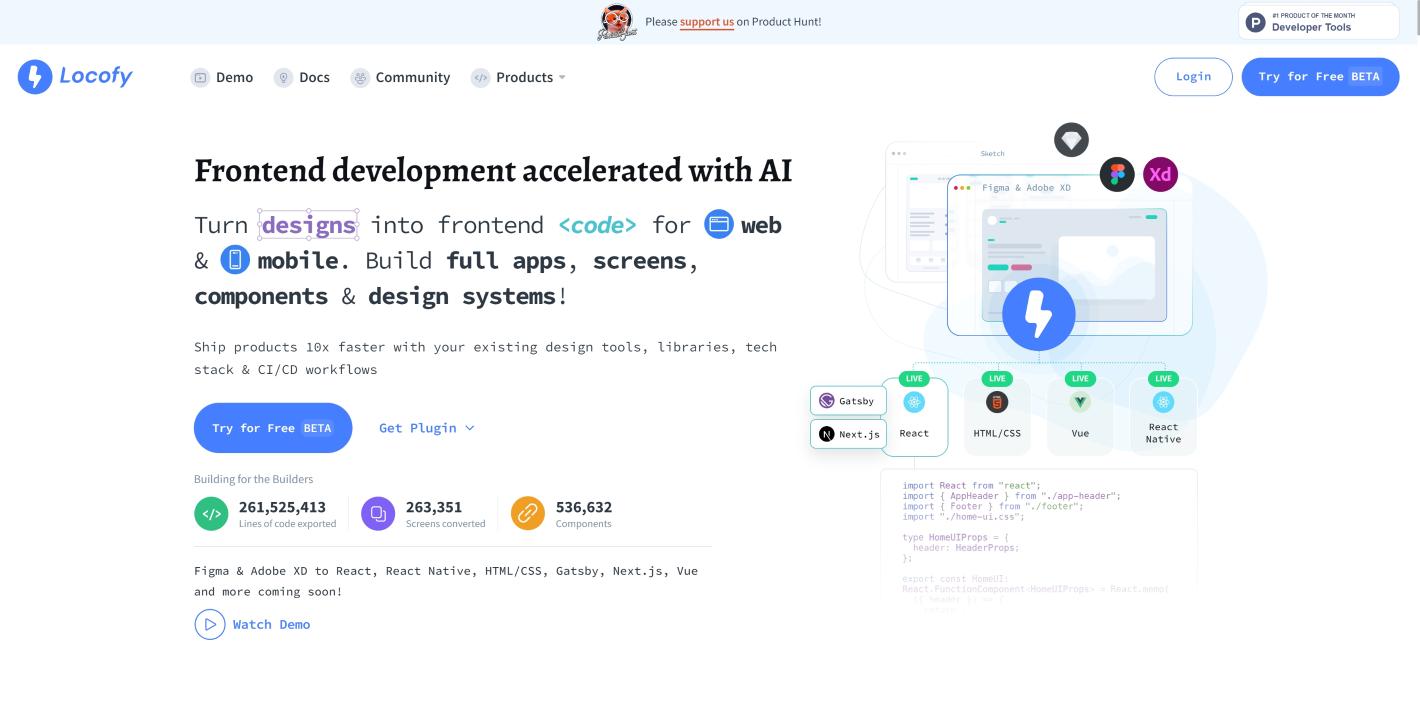
Locofy是一个基于人工智能技术的代码生成工具,可以将设计稿转换成前端代码。它支持多种设计工具和技术堆栈,如Figma、Adobe XD和Sketch等,可以将设计稿自动转换为可交互的前端代码,支持生成CSS、JavaScript、React、Vue等代码。Locofy旨在提高开发效率,使开发人员能够快速将设计稿转化为可交互的原型,并进行进一步的开发和部署。使用Locofy,开发人员可以节省大量的时间和精力,并快速将设计转化为生产就绪的代码。
功能介绍
- 设计稿转换:Locofy 可以将设计师使用工具(如 Figma、Adobe XD 等)创建的设计稿自动转换为 HTML、CSS 和 JavaScript 代码。
- 多种框架支持:Locofy 支持多种前端框架和库,如 React、React Native、Vue、Angular 等,使得开发者可以根据项目需求选择合适的框架。
- 代码定制:开发者可以对 Locofy 生成的代码进行编辑和定制,以满足特定的项目需求。
- 组件和样式复用:Locofy 允许开发者创建可复用的组件和样式,这样可以提高代码的可维护性和减少重复工作。
- API 集成:Locofy 支持与各种 API 的集成,使得开发者可以轻松地将外部服务集成到他们的应用程序中。
- 实时原型:Locofy 提供了实时原型功能,允许开发者和设计师实时查看和交互代码更改,从而加快迭代速度。
- 预构建组件:Locofy 提供了一系列预构建的组件,这些组件可以帮助开发者快速构建常见的功能和界面元素。
优点
- 自动化程度高:Locofy能够自动识别设计稿中的元素,并生成对应的代码,大大提高了开发效率。
- 支持多种设计工具和技术堆栈:Locofy支持多种设计工具和技术堆栈,如Figma、Adobe XD和Sketch等,使得设计师和开发人员能够方便地使用自己熟悉的工具进行操作。
- 生成的代码质量高:Locofy生成的代码质量较高,可以直接用于前端开发,减少了手动编写代码的时间和精力。
- 易于集成:Locofy可以与现有的开发流程集成,方便开发人员将设计稿快速转化为可交互的原型和生产就绪的代码。
缺点
- 对AI技术的依赖:Locofy依赖于人工智能技术进行代码生成,如果AI算法出现错误或不适应某些设计稿,可能会导致生成的代码质量不佳或无法生成。
- 无法处理复杂的设计稿:对于一些复杂的设计稿,Locofy可能无法完美地转换为前端代码,需要开发人员手动调整和优化。
- 成本较高:Locofy是一款付费工具,相对于一些免费的原型工具来说,成本较高。




 豫公网安备41010702003375号
豫公网安备41010702003375号