

Fronty
访问官网
费用: 全部功能需要付费
语言: 支持简体中文
简介: 基于AI的前端开发工具
应用详情
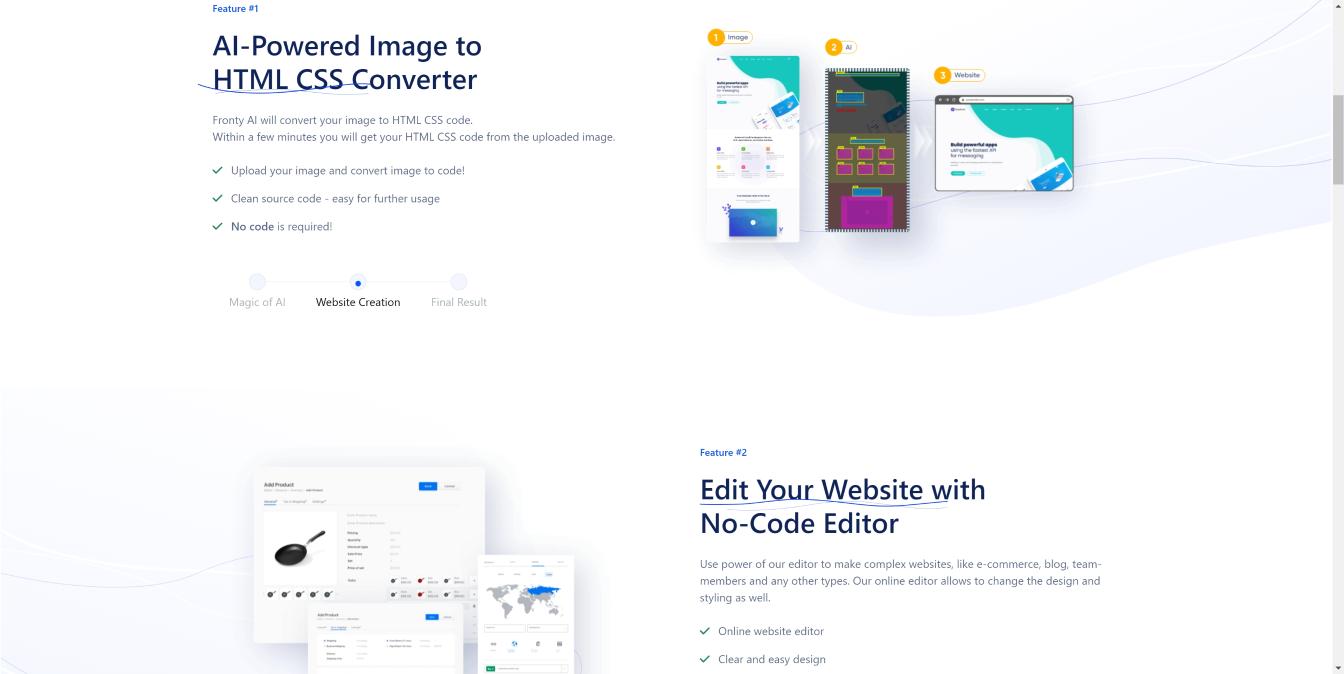
Fronty是一款基于人工智能的前端开发工具,旨在帮助团队使用微服务方法来组成其UI层,就像开发后端服务一样。Fronty提供了一种新的创建网站的方式,用户无需了解复杂的编程知识和技术,只需提供手绘草图、文本描述等,Fronty即可智能将用户上传的图像创建源代码。Fronty适用于电子商务解决方案中的产品实体等场景,可以帮助团队快速提供符合产品规范的UI部分,而不依赖于另一个前端团队。
功能介绍
- 代码生成:Fronty可以根据用户上传的设计稿或草图,自动生成前端代码,包括HTML、CSS、JavaScript等。
- 框架支持:Fronty支持多种前端框架和库,如React、Vue、Angular等,方便开发人员快速构建前端应用。
- 设计元素识别和分类:Fronty使用人工智能技术识别和分类设计元素,使得在项目中查找和重复使用它们变得容易。
- 自定义设计系统:用户可以根据品牌配色和排版,使用Fronty生成自定义设计系统,节省时间和精力。
- 集成Figma、Sketch和Adobe XD:Fronty可以与Figma、Sketch和Adobe XD等设计工具集成,方便用户导入设计稿并生成前端代码。
- 生成语义化HTML:Fronty生成的代码遵循语义化HTML的最佳实践,使得网页结构更加清晰、易于维护和SEO优化。
- 可定制性强:Fronty提供了丰富的定制选项,用户可以根据自己的需求对生成的代码进行修改和调整。
优点
- 自动化程度高:Fronty能够根据用户提供的草图、设计稿或文本描述,自动生成前端代码,大大提高了开发效率。
- 支持多种框架和语言:Fronty支持多种前端框架和语言,如React、Vue、Angular等,使得开发人员可以自由选择适合自己的技术栈。
- 易于使用:Fronty的使用非常简单,用户只需上传自己的设计稿或草图,即可快速生成前端代码,无需手动编写。
- 语义化HTML:Fronty生成的代码遵循语义化HTML的最佳实践,使得网页结构更加清晰、易于维护和SEO优化。
- 可定制性强:Fronty提供了丰富的定制选项,用户可以根据自己的需求对生成的代码进行修改和调整。
缺点
- 对AI技术的依赖:Fronty依赖于人工智能技术进行代码生成,如果AI算法出现错误或不适应某些设计稿,可能会导致生成的代码质量不佳或无法生成。
- 无法处理复杂的设计稿:对于一些复杂的设计稿,Fronty可能无法完美地转换为前端代码,需要开发人员手动调整和优化。
- 成本较高:Fronty是一款付费工具,相对于一些免费的原型工具来说,成本较高。




 豫公网安备41010702003375号
豫公网安备41010702003375号