

Deco
访问官网
费用: 全部功能需要付费
语言: 支持简体中文
简介: 设计稿一键生成多端代码的智能工具
应用详情
Deco是京东推出一款设计稿一键生成多端代码的智能工具。它能够将设计稿一键生成多端代码,包括Taro、React、Vue、HTML等。Deco的名字是Design和Code两个词的合并,代表着从设计到代码的转换。利用人工智能技术和各种自动化、工程化手段,Deco能够将Sketch、PS、图片等设计稿转换成高还原度、易于维护的代码。它的目标是突破业务生产力的瓶颈,为前端开发提供大规模、高效率的支持。
功能介绍
- 一键生成多端代码:Deco能够将设计稿一键生成多端代码,包括Taro、React、Vue等,从而大大提高了开发效率。
- 高可用率:通过工程化处理,构建合理的DOM布局嵌套和弹性布局结构,实现页面自适应。
- 组件识别:采用人工智能手段对设计稿深入分析,精准定位组件位置,识别出组件的类型,自动替换,输出组件化的代码。
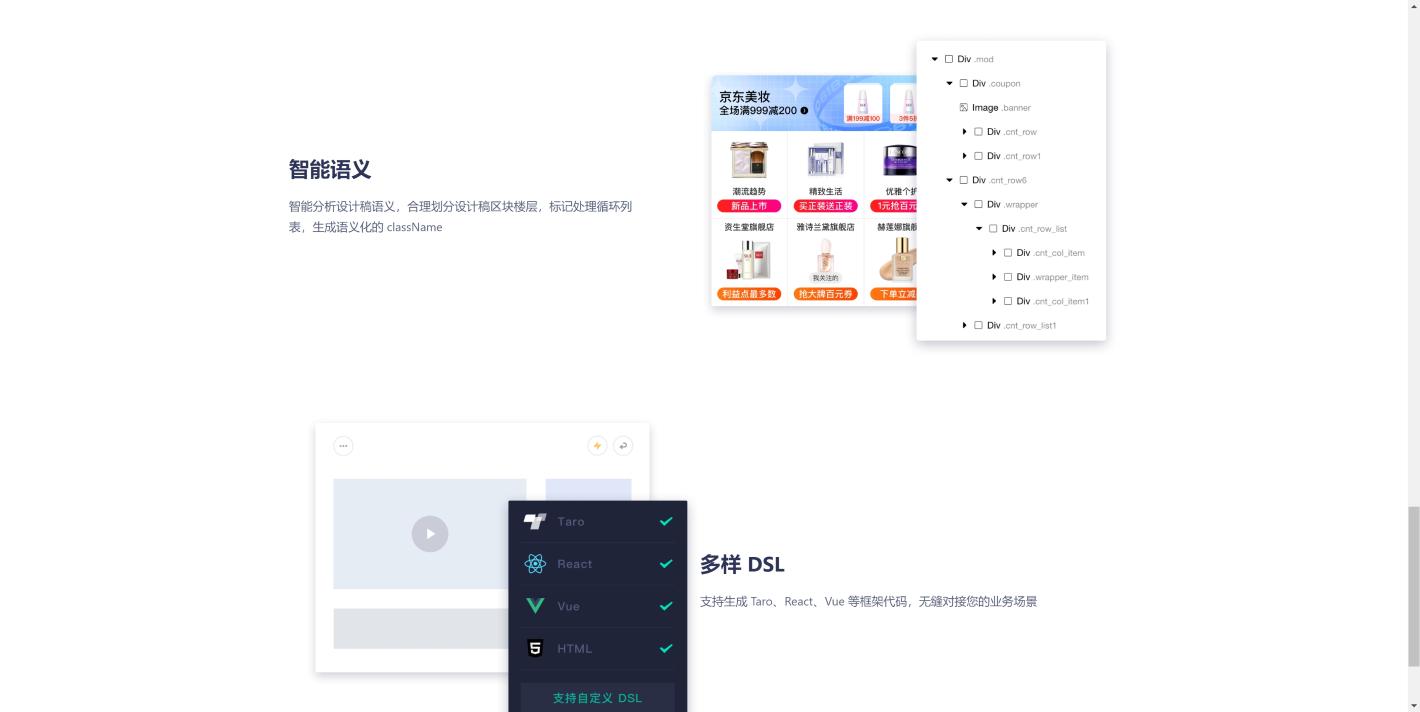
- 智能语义:智能分析设计稿语义,合理划分设计稿区块楼层,标记处理循环列表,生成语义化的className。
- 多样DSL支持:支持生成Taro、React、Vue等框架代码,无缝对接业务场景。
- 请求模式多样化:支持多种形式的请求,只需点选完几个参数,就可以帮助生成请求的代码,无论是复合请求还是普通的自定义请求,都可以快速生成代码。
优点
- 提高开发效率:通过一键生成多端代码等功能,大大提高了开发效率。
- 降低成本:减少了开发人员手动编写代码的时间和精力,从而降低了开发成本。
- 高度可维护性:生成的代码具有高可用性和易于维护的特点。
- 支持多种框架和语言:支持生成多种框架的代码,如Taro、React、Vue等,满足了不同项目的需求。
- 智能化的代码提示和数据上报功能:提供了智能的代码提示和数据上报功能,提高了编码的便利性和准确性。
缺点
- 技术要求:需要具备一定的前端开发经验和技能才能更好地使用Deco。
- 依赖性:开发者可能对其产生依赖,如果需要使用其他工具或编辑器,可能需要重新适应。
- 成本考虑:对于一些小型企业或个人开发者来说,Deco可能不是免费的,需要一定的成本投入。




 豫公网安备41010702003375号
豫公网安备41010702003375号